Hello dark mode my old friend
Dark mode, what else is there to say? For a short while, it seemed like it was the cilantro of the web world — people either loved it or hated it, without any middle ground. As it became more common, other design subjects got the focus and now it seems like there’s nothing left to add to the debate. But still — while some surveys show that over 80% of users have used dark mode on their devices, many websites and apps still don’t have built-in support for dark mode.
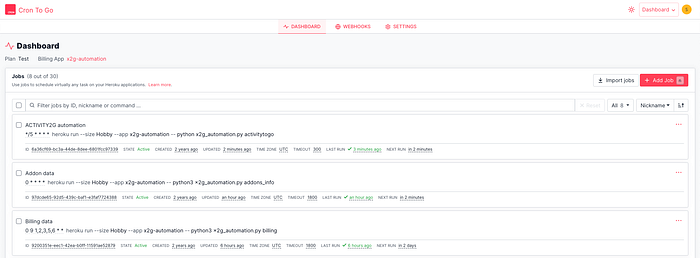
When we started out with Crazy Ant Labs in 2019, dark mode was booming (at least in Google Trends), yet we resorted to a white background for the products we created. Being born in the 1980s, I have a natural affinity towards dark backgrounds, but I learnt my lesson a while back: even if you’re building a product that solves a problem you’re familiar with, it still doesn’t make you the best exemplar to the target audience. Therefore, don’t design the product based solely on your preferences (for example, if we did, we probably would have created a product that’s a 100% API and a CLI).

A few months ago, light mode became a pain. No, I’m not talking about the physical kind, since I’m not a certified ophthalmologist yet. I’m talking about something entirely different.
Picture this scene: indoors, bedroom, evening. You’re getting ready for a romantic evening with your spouse when all of a sudden, your favorite on-call management app calls to inform you that the system is down. Crap. You acknowledge the incident, your spouse looks a little jumpy, and sure, this isn’t the first time this has happened, but what can you do? You pull out the old Macbook and get on your side of the bed, feeling the cold arrows of anger shooting at you from your better half’s back. You try your best to get to the bottom of the issue. They say “I’m going to sleep, do you mind turning the blasted monitor away? It’s annoying as heck”. At this very moment, dark mode comes to the rescue like a real hero! Now that you, at the very least, have the option to turn off light mode, breakup evaded! Dark mode saves the day!

What would you gain from adding dark mode to your web application?
Around a trillion words were written on the subject of whether or not users should use dark mode, but not nearly enough was written on why vendors should add support for dark mode to their apps or what vendors would gain from it. I set out to write what we gained from adding dark mode to our applications and here are the main findings.

Personalization
Our apps are primarily used by developers and given the technical nature of our audience and apps, you’d expect most of our users to switch to dark mode immediately. The results proved that this is not always the case. At the time this post was written, about 60% of our active users have switched to dark mode (either manually or in accordance with their system preferences). This suggests that personal taste is a factor, and in the eyes of many users (pun intended), it actually makes as much sense to add dark mode support as it is to build a responsive website.
The nice thing about this is that with users who actually make a choice, you can continue to enhance the personalization process further — from the design of transactional email and newsletters to ads for lookalike audiences and even merchandise.

Redesign
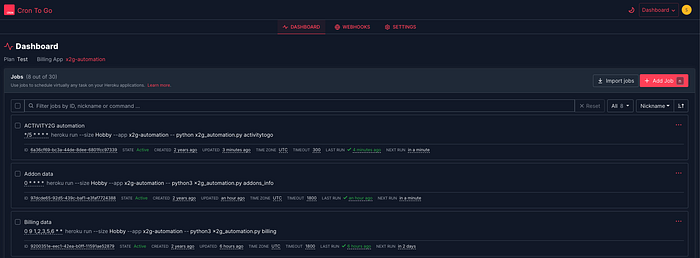
Everybody fears this concept and for a good reason too. It consists of tons of work and unknown ROI. However, when you go about adding dark mode to your app, you can also use the opportunity to rethink your design. Dark colors are associated with luxury and elegance and can help you to stand out from the competition, but that means you have to do it well and not just simply invert the colors on your website. Here are some tips for successful redesign:
- Re-evaluate your color palette — generally speaking, in dark mode, desaturated colors work and look much better to help achieve that classy feeling.
- Make sure to measure the contrast ratio and adapt the colors you use for better readability. Think of buttons, tags, notifications, but don’t forget about your logo, mascot and images used across your app and website.
- Choice and defaults — once introduced, it’s good to start with the user’s system default mode: a nice surprise for anyone who has dark mode already set up. However, some people prefer the previous design even if they use dark mode in their OS, so it’s a good idea to let your users make a choice, which, in turn, may help you learn something about them too.
Since it seems like there may actually be more to say about it than we originally thought, we’d love to also learn your perspective and opinions regarding dark mode. That’s what comments are for, no?
